Descubre la poderosa funcionalidad y versatilidad de Ajax a través de ejemplos prácticos que te permitirán dominar esta tecnología puntera en desarrollo web. Aprende cómo implementar llamadas asíncronas, actualizaciones en tiempo real y formularios dinámicos con HTML, CSS y JavaScript. Sumérgete en el fascinante mundo de Ajax y lleva tus proyectos web al siguiente nivel. ¡Sigue leyendo y desata todo su potencial!
Contenido
- ¿Cómo se utiliza Ajax en el desarrollo web?
- ¿Qué es AJAX y ejemplos?
- ¿Qué es AJAX y cómo revolucionó la experiencia del usuario en las aplicaciones web?
- ¿Cómo mejora AJAX una página web que cambia en base a las acciones de los usuarios?
- Ejemplos prácticos de Ajax para mejorar tu desarrollo web
- Tutorial de JSON y AJAX: con ejemplos reales
- Peticiones Ajax en un Proyecto Django – Javascript Fetch – Parte 1
- Ejemplos prácticos de Ajax
- Preguntas Frecuentes
¿Cómo se utiliza Ajax en el desarrollo web?

Ajax (Asynchronous JavaScript and XML) es una técnica de desarrollo web que permite a los sitios web actualizar su contenido dinámicamente sin necesidad de recargar la página completa. Esto se logra mediante la utilización de JavaScript y XMLHttpRequest, que permiten enviar y recibir datos al servidor sin interrumpir la interacción del usuario con la página.
Enviar solicitudes al servidor con Ajax
Ajax se utiliza para enviar solicitudes al servidor y obtener respuestas sin recargar la página. Esto se logra mediante la creación de un objeto XMLHttpRequest, que se utiliza para enviar solicitudes al servidor y recibir respuestas. El proceso es el siguiente:
- Crear un objeto XMLHttpRequest.
- Establecer la URL del servidor y el método de solicitud (GET o POST).
- Enviar la solicitud al servidor y recibir la respuesta.
Actualizar el contenido de la página con Ajax
Una vez que se ha recibido la respuesta del servidor, se puede actualizar el contenido de la página utilizando JavaScript. Esto se logra mediante la modificación del DOM (Modelo de Objetos del Documento) de la página. El proceso es el siguiente:
- Seleccionar el elemento del DOM que se desea actualizar.
- Crear un nuevo elemento o modificar el contenido del elemento existente.
- Agregar el nuevo elemento o contenido al DOM.
Mejorar la experiencia del usuario con Ajax
Ajax se puede utilizar para mejorar la experiencia del usuario en varios aspectos. Por ejemplo, se puede utilizar para:
- Cargar contenido dinámicamente sin recargar la página.
- Crear efectos visuales y animaciones.
- Mejorar la respuesta a las acciones del usuario.
¿Qué es AJAX y ejemplos?

AJAX: Una Tecnología para Desarrollo Web Dinámico AJAX (Asynchronous JavaScript y XML) es una tecnología que permite crear aplicaciones web dinámicas y interactivas, sin la necesidad de recargar la página completa cada vez que se realiza una solicitud al servidor. Esto se logra mediante el uso de JavaScript y XML para enviar y recibir datos del servidor de forma asíncrona, lo que permite actualizar solo la parte de la página que es necesaria.
Cómo funciona AJAX
AJAX funciona mediante el uso de un objeto llamado XMLHttpRequest, que permite enviar solicitudes al servidor y recibir respuestas de forma asíncrona. A continuación, se presentan los pasos generales para implementar AJAX en una aplicación web:
- Se crea un objeto XMLHttpRequest y se configura para enviar una solicitud al servidor.
- Se envía la solicitud al servidor y se espera la respuesta.
- Una vez recibida la respuesta, se utiliza JavaScript para procesar y actualizar la página web según sea necesario.
Ventajas de utilizar AJAX
AJAX ofrece varias ventajas en comparación con las aplicaciones web tradicionales, algunas de las cuales se presentan a continuación:
- Mejora la experiencia del usuario: al no requerir recargar la página completa, AJAX permite crear aplicaciones web más dinámicas y interactivas.
- Reduce el tráfico de red: al enviar y recibir solo los datos necesarios, AJAX reduce la cantidad de datos que se transfieren entre el cliente y el servidor.
- Mejora la escalabilidad: AJAX permite crear aplicaciones web que pueden manejar un gran número de usuarios sin afectar el rendimiento.
Ejemplos de uso de AJAX
AJAX se utiliza en una variedad de aplicaciones web, algunas de las cuales se presentan a continuación:
- Google Maps: utiliza AJAX para cargar los mapas y actualizar la información en tiempo real.
- Facebook: utiliza AJAX para cargar los contenidos de la página y actualizar la información en tiempo real.
- Twitter: utiliza AJAX para cargar los tweets y actualizar la información en tiempo real.
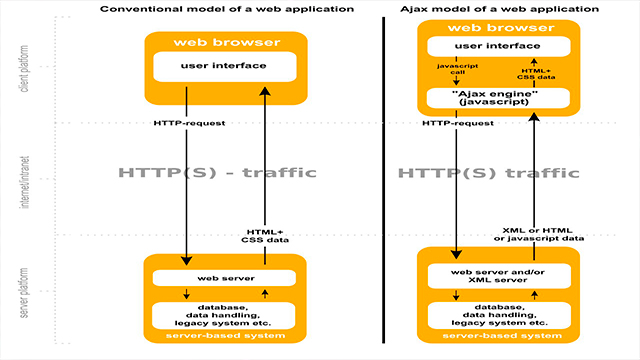
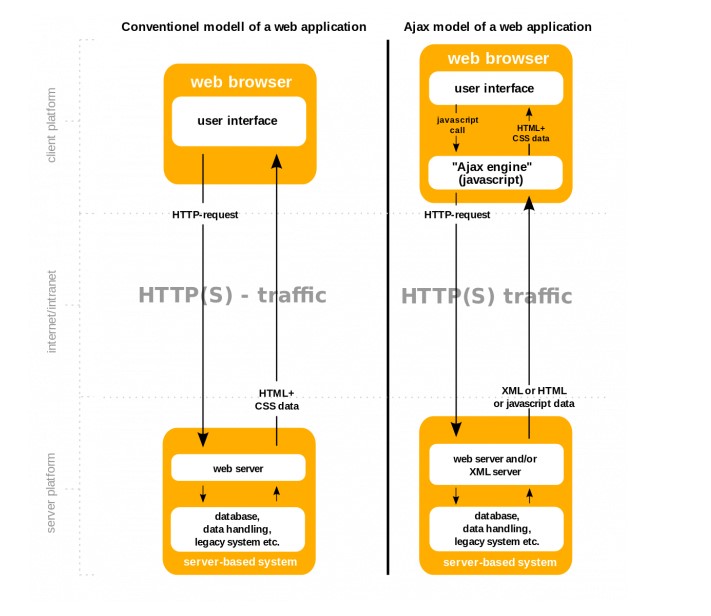
¿Qué es AJAX y cómo revolucionó la experiencia del usuario en las aplicaciones web?

AJAX es una técnica de programación que permite a las aplicaciones web actualizar contenido dinámicamente sin necesidad de recargar la página completa. Esto se logra mediante el uso de peticiones HTTP asíncronas, que permiten a la aplicación web solicitar y recibir datos del servidor sin interrumpir la interacción del usuario con la página.
¿Cómo funciona AJAX?
AJAX funciona mediante el uso de una combinación de tecnologías como JavaScript, XMLHttpRequest y HTML. Cuando un usuario interactúa con una aplicación web que utiliza AJAX, el navegador envía una petición HTTP asíncrona al servidor, que procesa la solicitud y devuelve los datos solicitados. Luego, el navegador recibe los datos y los actualiza dinámicamente en la página web sin necesidad de recargarla. A continuación, se presentan los pasos que se siguen en el funcionamiento de AJAX:
- El usuario interactúa con la aplicación web, por ejemplo, al hacer clic en un botón.
- El navegador envía una petición HTTP asíncrona al servidor, que incluye los datos necesarios para procesar la solicitud.
- El servidor procesa la solicitud y devuelve los datos solicitados en formato JSON o XML.
Ventajas de AJAX en la experiencia del usuario
La técnica AJAX ofrece varias ventajas en la experiencia del usuario, como una mayor interactividad y una respuesta más rápida a las acciones del usuario. Algunas de las ventajas más destacadas de AJAX son: A continuación, se presentan algunas de las ventajas de AJAX en la experiencia del usuario:
- Mayor interactividad: AJAX permite a las aplicaciones web responder de manera inmediata a las acciones del usuario, lo que mejora la interactividad y la respuesta de la aplicación.
- Menor tiempo de carga: Al no requerir la recarga completa de la página, AJAX reduce el tiempo de carga y mejora la velocidad de la aplicación.
- Mejora de la experiencia del usuario: La interactividad y la respuesta rápida de AJAX mejoran la experiencia del usuario y hacen que la aplicación sea más atractiva y fácil de usar.
Aplicaciones de AJAX en la actualidad
AJAX se utiliza ampliamente en la actualidad en diversas aplicaciones web, como Google Maps, Facebook y Twitter. Algunas de las aplicaciones más comunes de AJAX son: A continuación, se presentan algunas de las aplicaciones más comunes de AJAX:
- Mapas interactivos: AJAX se utiliza en aplicaciones de mapas para permitir a los usuarios interactuar con los mapas de manera dinámica.
- Redes sociales: AJAX se utiliza en redes sociales para permitir a los usuarios interactuar con la aplicación de manera dinámica y en tiempo real.
- Aplicaciones de correo electrónico: AJAX se utiliza en aplicaciones de correo electrónico para permitir a los usuarios interactuar con sus correos electrónicos de manera dinámica y en tiempo real.
¿Cómo mejora AJAX una página web que cambia en base a las acciones de los usuarios?

AJAX (Asynchronous JavaScript and XML) es una técnica de programación que permite a una página web actualizar su contenido en tiempo real, sin necesidad de recargar la página completa. Esto mejora significativamente la experiencia del usuario, ya que no tiene que esperar a que la página se recargue por completo para ver los cambios.
Actualizaciones en tiempo real
AJAX permite a una página web actualizar su contenido en tiempo real, sin necesidad de recargar la página completa. Esto se logra mediante la comunicación asíncrona con el servidor, lo que permite a la página web solicitar y recibir datos sin bloquear la interacción del usuario.
- Se envía una solicitud al servidor para obtener los datos necesarios.
- El servidor procesa la solicitud y devuelve los datos solicitados.
- La página web recibe los datos y los actualiza en tiempo real, sin recargar la página completa.
Mejora de la experiencia del usuario
AJAX mejora la experiencia del usuario al permitir a la página web responder de manera inmediata a las acciones del usuario. Esto se logra mediante la actualización parcial de la página web, lo que evita la necesidad de recargar la página completa.
- El usuario interactúa con la página web, por ejemplo, haciendo clic en un botón.
- La página web envía una solicitud al servidor para obtener los datos necesarios.
- La página web recibe los datos y los actualiza en tiempo real, sin recargar la página completa.
Optimización del rendimiento
AJAX optimiza el rendimiento de la página web al reducir la cantidad de datos que se deben transferir entre el servidor y el cliente. Esto se logra mediante la solicitud de datos específicos, en lugar de recargar la página completa.
- La página web solicita solo los datos necesarios, en lugar de recargar la página completa.
- El servidor procesa la solicitud y devuelve solo los datos solicitados.
- La página web recibe los datos y los actualiza en tiempo real, sin recargar la página completa.
Ejemplos prácticos de Ajax para mejorar tu desarrollo web
Sin problemas, aquí tienes algunos ejemplos prácticos de cómo utilizar Ajax para mejorar tu desarrollo web:
1. Actualizar contenido dinámicamente: Con Ajax, puedes actualizar partes específicas de una página sin tener que recargarla por completo. Por ejemplo, si tienes una página con comentarios de usuarios, puedes utilizar Ajax para cargar nuevos comentarios sin refrescar la página completa. Esto brinda una experiencia más fluida y rápida para los usuarios.
2. Validación de formularios en tiempo real: Con Ajax, puedes validar los campos de un formulario a medida que el usuario los completa. Por ejemplo, si un usuario olvida completar un campo obligatorio, Ajax puede mostrar un mensaje de error en tiempo real sin tener que enviar el formulario y recargar la página.
3. Autocompletado de búsqueda: Utilizando Ajax, puedes implementar una función de autocompletado en un campo de búsqueda. A medida que el usuario escribe en el campo, se envían solicitudes Ajax al servidor para obtener sugerencias de búsqueda en tiempo real. Esto mejora la usabilidad y la eficiencia de la búsqueda en tu sitio web.
4. Carga de contenido adicional: Si tienes una página con una lista extensa de elementos, como productos o publicaciones de blog, puedes utilizar Ajax para cargar más contenido a medida que el usuario se desplaza hacia abajo en la página. Esto evita la carga innecesaria de todo el contenido de una sola vez y mejora el rendimiento de tu sitio web.
5. Enviar datos al servidor sin recargar la página: Con Ajax, puedes enviar datos al servidor en segundo plano sin tener que recargar la página. Por ejemplo, si un usuario hace clic en un botón “Me gusta” en una publicación de redes sociales, Ajax puede enviar esa información al servidor sin interrumpir la experiencia de navegación del usuario.
Estos son solo algunos ejemplos prácticos de cómo utilizar Ajax para mejorar el desarrollo web. Recuerda que Ajax es una tecnología poderosa que permite una interacción más dinámica y fluida en tus aplicaciones web. ¡Experimenta y descubre nuevas formas de aprovechar su potencial!
Tutorial de JSON y AJAX: con ejemplos reales
Peticiones Ajax en un Proyecto Django – Javascript Fetch – Parte 1
Ejemplos prácticos de Ajax
1. Implementación básica de Ajax
La implementación básica de Ajax permite realizar solicitudes asíncronas al servidor y actualizar la página web sin necesidad de recargarla por completo. A continuación, se presenta un ejemplo práctico de cómo utilizar Ajax con JavaScript puro:
- Crear un objeto XMLHttpRequest.
- Definir la función de respuesta que manejará los datos recibidos del servidor.
- Especificar el método (GET o POST) y la URL del archivo en el servidor.
- Enviar la solicitud al servidor utilizando el método send().
- Actualizar la página web con los datos recibidos en la función de respuesta.
2. Carga dinámica de contenido
Otro ejemplo práctico de Ajax es la carga dinámica de contenido, que permite actualizar partes específicas de una página web sin necesidad de recargarla completamente. Esto resulta especialmente útil en casos como la carga de comentarios en redes sociales o la actualización de resultados de búsqueda en tiempo real. Para implementar esta funcionalidad, se puede utilizar la librería jQuery junto con Ajax para facilitar el proceso:
- Importar la librería jQuery en la página web.
- Utilizar la función $.ajax() de jQuery para realizar la solicitud al servidor.
- Definir las opciones de la solicitud, como la URL, el método y los datos a enviar.
- Utilizar la función success() para manejar la respuesta del servidor y actualizar el contenido dinámicamente.
3. Validación de formularios en tiempo real
Un ejemplo práctico de cómo utilizar Ajax es la validación de formularios en tiempo real. Esto permite al usuario recibir retroalimentación instantánea sobre los datos ingresados sin necesidad de enviar el formulario. Para implementar esta funcionalidad, se puede utilizar JavaScript junto con Ajax:
- Escuchar eventos de cambio en los campos del formulario, como oninput o onblur.
- Utilizar una función de validación para verificar los datos ingresados por el usuario.
- Realizar una solicitud Ajax al servidor para validar los datos en tiempo real.
- Mostrar mensajes de error o éxito en la página web según la respuesta del servidor.
Estos son solo algunos ejemplos prácticos de cómo utilizar Ajax en diferentes contextos. La versatilidad de esta tecnología permite mejorar la experiencia del usuario al brindar interactividad y dinamismo en las páginas web.
Preguntas Frecuentes
¿Cuáles son algunos ejemplos prácticos de implementación de Ajax en el desarrollo web?
El uso de Ajax (Asynchronous JavaScript and XML) en el desarrollo web permite realizar interacciones dinámicas entre el cliente y el servidor, sin tener que recargar completamente la página. A continuación, algunos ejemplos prácticos de implementación de Ajax:
1. Formulario de registro: En lugar de redirigir al usuario a una nueva página después de enviar un formulario de registro, se puede utilizar Ajax para enviar los datos al servidor en segundo plano y recibir una respuesta en tiempo real. Esto permite mostrar mensajes de éxito o error sin necesidad de recargar toda la página.
2. Búsqueda en tiempo real: Con Ajax, es posible implementar una búsqueda en tiempo real mientras el usuario va escribiendo en el campo de búsqueda. Cada vez que se ingresa un carácter, se envía una solicitud al servidor para obtener los resultados coincidentes y se actualiza la lista de resultados sin recargar la página completa.
3. Carrito de compras: Al agregar un producto al carrito de compras, Ajax puede utilizarse para enviar los datos al servidor y actualizar el contenido del carrito sin necesidad de una recarga completa de la página. Esto brinda una experiencia de compra más fluida y rápida para el usuario.
4. Comentarios en tiempo real: En una plataforma de blogs o redes sociales, Ajax puede utilizarse para permitir a los usuarios realizar comentarios en tiempo real sin tener que recargar la página. A medida que se envían los comentarios, se pueden agregar dinámicamente a la lista de comentarios existente.
5. Validación de formularios: Antes de enviar un formulario, se puede utilizar Ajax para realizar una validación en tiempo real de los datos ingresados por el usuario. Si hay errores, se pueden mostrar mensajes de error sin necesidad de recargar la página.
Es importante tener en cuenta que el uso de Ajax requiere conocimientos en programación web y JavaScript.
¿Cómo se puede utilizar Ajax para mejorar la experiencia del usuario en un sitio web?
Ajax es una técnica que permite actualizar partes específicas de un sitio web sin tener que recargar toda la página. Esto se logra mediante el uso de JavaScript y la comunicación asíncrona con el servidor.
La utilización de Ajax puede mejorar significativamente la experiencia del usuario en un sitio web, ya que evita la necesidad de recargar la página completa cada vez que se realiza una acción, lo que ahorra tiempo y hace que la navegación sea más fluida.
Aquí tienes algunos ejemplos de cómo se puede utilizar Ajax para mejorar la experiencia del usuario:
1. Formularios: al enviar un formulario, en lugar de recargar toda la página, se puede utilizar Ajax para enviar los datos al servidor y recibir una respuesta sin interrumpir la visualización actual del usuario. De esta manera, la respuesta puede ser mostrada en una parte específica de la página, sin necesidad de recargar todo el contenido.
2. Búsquedas en tiempo real: cuando un usuario está buscando algún contenido en un sitio web, se pueden utilizar solicitudes Ajax para realizar búsquedas en el servidor mientras el usuario está escribiendo en el campo de búsqueda. Los resultados de la búsqueda pueden ser mostrados instantáneamente sin tener que recargar la página completa.
3. Comentarios y likes en redes sociales: en plataformas de redes sociales, como Facebook o Twitter, es común utilizar Ajax para permitir a los usuarios comentar o dar “me gusta” a publicaciones sin tener que recargar toda la página. Esto proporciona una experiencia más rápida y ágil para interactuar con el contenido.
4. Actualización de contenido dinámico: si un sitio web muestra información en tiempo real, como noticias o precios de acciones, se puede utilizar Ajax para actualizar automáticamente el contenido sin tener que recargar toda la página. Esto permite que los usuarios vean la información más reciente sin interrupciones.
En resumen, Ajax es una técnica muy útil para mejorar la experiencia del usuario en un sitio web al permitir actualizaciones dinámicas sin tener que recargar toda la página. Esto ahorra tiempo y hace que la navegación sea más fluida.
¿Cuáles son las mejores prácticas para el uso de Ajax en el desarrollo web y qué ejemplos se pueden mostrar para ilustrarlas?
El uso de Ajax en el desarrollo web es una práctica común y útil para mejorar la experiencia del usuario al permitir la actualización de contenido en una página sin necesidad de recargarla por completo. A continuación, se presentan algunas mejores prácticas a considerar al utilizar Ajax, junto con ejemplos para ilustrarlas:
1. **Optimizar las peticiones**: Es importante minimizar la cantidad de peticiones Ajax realizadas al servidor para reducir la carga y mejorar el rendimiento. Esto se puede lograr combinando varias solicitudes en una sola o utilizando técnicas como el caché para evitar solicitudes innecesarias.
Ejemplo: En lugar de hacer una solicitud Ajax separada para obtener los datos de usuario y los datos de sus publicaciones en un blog, se pueden combinar ambas solicitudes en una sola petición para obtener la información completa en una sola llamada.
2. **Manejo de errores**: Siempre se debe manejar adecuadamente los errores al realizar solicitudes Ajax, ya sea informando al usuario sobre el problema o tomando acciones correctivas según sea necesario.
Ejemplo: Al enviar un formulario a través de Ajax y si ocurre un error en el servidor, se debe mostrar un mensaje de error al usuario para informarle sobre el problema y ofrecerle opciones para solucionarlo.
3. **Indicadores de carga**: Es recomendable mostrar algún tipo de indicador de carga mientras se espera la respuesta de una solicitud Ajax para proporcionar retroalimentación visual al usuario.
Ejemplo: Mientras se envía una solicitud Ajax para cargar contenido adicional en una página, se puede mostrar un icono de carga animado para indicar que la solicitud está en progreso.
4. **Accesibilidad**: Se deben tener en cuenta las consideraciones de accesibilidad al utilizar Ajax, asegurándose de que la funcionalidad esté disponible para todos los usuarios, incluidos aquellos que utilizan tecnologías de asistencia.
Ejemplo: Al cargar contenido adicional a través de Ajax, se debe asegurar que sea posible navegar y acceder a ese contenido utilizando solo el teclado, sin depender exclusivamente del ratón.
5. **Seguridad**: Es importante tomar medidas para garantizar la seguridad al realizar solicitudes Ajax y evitar vulnerabilidades como ataques XSS o CSRF. Esto implica validar y filtrar adecuadamente los datos enviados y recibidos.
Ejemplo: Antes de enviar datos ingresados por el usuario a través de una solicitud Ajax, se deben aplicar medidas de seguridad, como la limpieza y validación de los datos, para prevenir ataques de tipo XSS.
Estas son solo algunas de las mejores prácticas a considerar al utilizar Ajax en el desarrollo web. Su implementación dependerá del contexto y los requisitos específicos de cada proyecto. Recuerda que siempre es fundamental seguir buenas prácticas de programación y buscar la mejora continua en tus habilidades de desarrollo para crear aplicaciones web más eficientes y seguras.
En conclusión, la tecnología Ajax proporciona un enfoque práctico y eficiente para mejorar la experiencia de usuario en aplicaciones web. A través de ejemplos prácticos, hemos demostrado cómo se pueden realizar solicitudes asíncronas y actualizar el contenido de forma dinámica sin recargar la página completa. Esto permite una interacción fluida y una mayor usabilidad. Además, la utilización de etiquetas HTML adecuadas permite resaltar la importancia de ciertas secciones del texto y hacer que el contenido sea más accesible y comprensible. En resumen, Ajax es una herramienta valiosa para optimizar la funcionalidad y la apariencia de las aplicaciones web.





















