En el vasto universo del diseño web, los footers son una pieza clave que a menudo se subestima. ¿Sabías que estos elementos pueden ser mucho más que simples notas al pie? En este artículo exploraremos elegantes ejemplos de footers que demuestran su potencial para mejorar la experiencia del usuario y la estética de un sitio web. ¡Acompáñanos en este recorrido por la creatividad digital!
Contenido
- ¿Qué poner en el footer de una web?
- ¿Qué poner en un pie de página de una página web?
- ¿Qué es el pie de una página web?
- ¿Qué información lleva el footer?
- ¡Descubre los Mejores Ejemplos de Footers para Inspirarte en tu Diseño Web!
- Diseño de membrete en encabezados y pies de página | Tutorial de Microsoft Word
- Ejemplos de Footers en Diseño Web
- Preguntas Frecuentes

El footer de una web es una sección crucial que proporciona información adicional y enlaces de interés para los visitantes. A continuación, te presentamos algunas sugerencias sobre qué poner en el footer de una web.
Información de contacto y ubicación
En el footer, es recomendable incluir información de contacto y ubicación para que los visitantes puedan comunicarse con la empresa o encontrar su ubicación física. Algunos elementos que puedes incluir son:
- Dirección: incluye la dirección completa de la empresa.
- Teléfono: proporciona el número de teléfono de contacto.
- Correo electrónico: incluye la dirección de correo electrónico para que los visitantes puedan enviar mensajes.
Redes sociales y enlaces de interés
El footer es un lugar ideal para incluir enlaces a las redes sociales y otros sitios web de interés. Algunos elementos que puedes incluir son:
- Enlaces a redes sociales: incluye enlaces a las redes sociales de la empresa, como Facebook, Twitter, Instagram, etc.
- Enlaces a blogs o noticias: proporciona enlaces a blogs o noticias relacionadas con la empresa o el sector.
- Enlaces a sitios web de interés: incluye enlaces a sitios web que puedan ser de interés para los visitantes.
Información legal y de privacidad
Es importante incluir información legal y de privacidad en el footer para cumplir con las regulaciones y proporcionar transparencia a los visitantes. Algunos elementos que puedes incluir son:
- Política de privacidad: incluye un enlace a la política de privacidad de la empresa.
- Términos y condiciones: proporciona un enlace a los términos y condiciones de uso del sitio web.
- Información sobre cookies: incluye información sobre el uso de cookies en el sitio web.
¿Qué poner en un pie de página de una página web?

Un pie de página es una sección fundamental en cualquier página web, ya que proporciona información adicional y útil a los visitantes. A continuación, te presentamos algunas sugerencias sobre qué poner en un pie de página de una página web.
Información de contacto y ubicación
Un pie de página es un lugar ideal para incluir información de contacto y ubicación de tu empresa u organización. Esto permite a los visitantes saber cómo pueden ponerse en contacto contigo y dónde se encuentra tu negocio.
- Dirección física: incluye la dirección postal de tu empresa u organización.
- Números de teléfono y fax: proporciona números de teléfono y fax para que los visitantes puedan contactarte.
- Correo electrónico: incluye una dirección de correo electrónico para que los visitantes puedan enviarte mensajes.
Enlaces a redes sociales y otros sitios web
Un pie de página también es un lugar idóneo para incluir enlaces a tus redes sociales y otros sitios web relacionados. Esto permite a los visitantes conectarse contigo en diferentes plataformas.
- Facebook: incluye un enlace a tu página de Facebook.
- Twitter: proporciona un enlace a tu cuenta de Twitter.
- Instagram: incluye un enlace a tu cuenta de Instagram.
Información legal y de privacidad
Un pie de página también debeActionCode incluir información legal y de privacidad. Esto es importante para cumplir con las leyes y regulaciones aplicables.
- Política de privacidad: incluye un enlace a tu política de privacidad.
- Términos y condiciones: proporciona un enlace a tus términos y condiciones.
- Derechos de autor: incluye una declaración de derechos de autor.
¿Qué es el pie de una página web?

El pie de una página web se refiere a la sección inferior de una página web, que generalmente contiene información adicional y enlaces relevantes para el usuario. Esta sección es comúnmente conocida como el footer. El pie de página suele incluir información como el copyright, enlaces a redes sociales, políticas de privacidad, términos y condiciones, y otros enlaces importantes.
Importancia del pie de página en la experiencia del usuario
El pie de página juega un papel importante en la experiencia del usuario, ya que proporciona información adicional y enlaces relevantes de manera clara y organizada. Algunos puntos clave sobre la importancia del pie de página en la experiencia del usuario son:
- Proporciona información adicional: El pie de página ofrece espacio para incluir información que no es esencial para la navegación principal, pero que aún es importante para el usuario.
- Mejora la accesibilidad: Al incluir enlaces a información importante, el pie de página ayuda a los usuarios a encontrar lo que buscan de manera más fácil.
- Aumenta la confianza: Al proporcionar información clara y transparente, el pie de página puede ayudar a aumentar la confianza del usuario en la página web.
Elementos comunes en el pie de página
El pie de página suele incluir una variedad de elementos, algunos de los cuales son:
- Copyright: Una declaración que indica que el contenido de la página web está protegido por derechos de autor.
- Enlaces a redes sociales: Enlaces a las redes sociales de la empresa o organización.
- Políticas de privacidad: Un enlace a la política de privacidad de la página web, que explica cómo se recopilan y utilizan los datos del usuario.
Mejores prácticas para diseñar el pie de página
Al diseñar el pie de página, es importante seguir algunas mejores prácticas para asegurarse de que sea efectivo y fácil de usar. Algunas de estas prácticas son:
- Manténlo simple: Asegúrate de que el pie de página sea fácil de leer y no esté sobrecargado de información.
- Utiliza una tipografía clara: Utiliza una tipografía clara y legible para que el contenido sea fácil de leer.
- Asegúrate de que sea responsivo: Asegúrate de que el pie de página se adapte a diferentes tamaños de pantalla y dispositivos.

El footer es la sección inferior de una página web que contiene información adicional y enlaces relevantes para los visitantes. A continuación, se presentan algunos de los elementos que comúnmente se incluyen en el footer:
Información de contacto y localización
El footer es un lugar ideal para incluir información de contacto, como la dirección física, números de teléfono y direcciones de correo electrónico de la empresa u organización. Esto permite a los visitantes comunicarse fácilmente con la entidad detrás de la página web.
- Dirección física: La dirección completa de la empresa u organización.
- Números de teléfono: Los números de teléfono de la empresa u organización, incluyendo el código de país y área.
- Direcciones de correo electrónico: Las direcciones de correo electrónico de la empresa u organización.
Redes sociales y enlaces externos
El footer también es un lugar adecuado para incluir enlaces a las redes sociales y otros sitios web relacionados con la empresa u organización. Esto permite a los visitantes conectarse con la entidad en diferentes plataformas y acceder a contenido adicional.
- Enlaces a redes sociales: Enlaces a las cuentas de la empresa u organización en redes sociales como Facebook, Twitter, Instagram, etc.
- Enlaces a otros sitios web: Enlaces a otros sitios web relacionados con la empresa u organización, como blogs o sitios de noticias.
- Enlaces a documentos importantes: Enlaces a documentos importantes, como términos y condiciones, políticas de privacidad, etc.
Derechos de autor y créditos
Finalmente, el footer también debe incluir información sobre los derechos de autor y créditos de la página web. Esto es importante para proteger la propiedad intelectual de la empresa u organización y dar crédito a los autores y colaboradores.
- Aviso de derechos de autor: Un aviso que indica que la página web y su contenido están protegidos por derechos de autor.
- Créditos a autores y colaboradores: Créditos a los autores y colaboradores que han contribuido al contenido de la página web.
- Información de licencia: Información sobre la licencia bajo la cual se utiliza el contenido de la página web.
¡Descubre los Mejores Ejemplos de Footers para Inspirarte en tu Diseño Web!
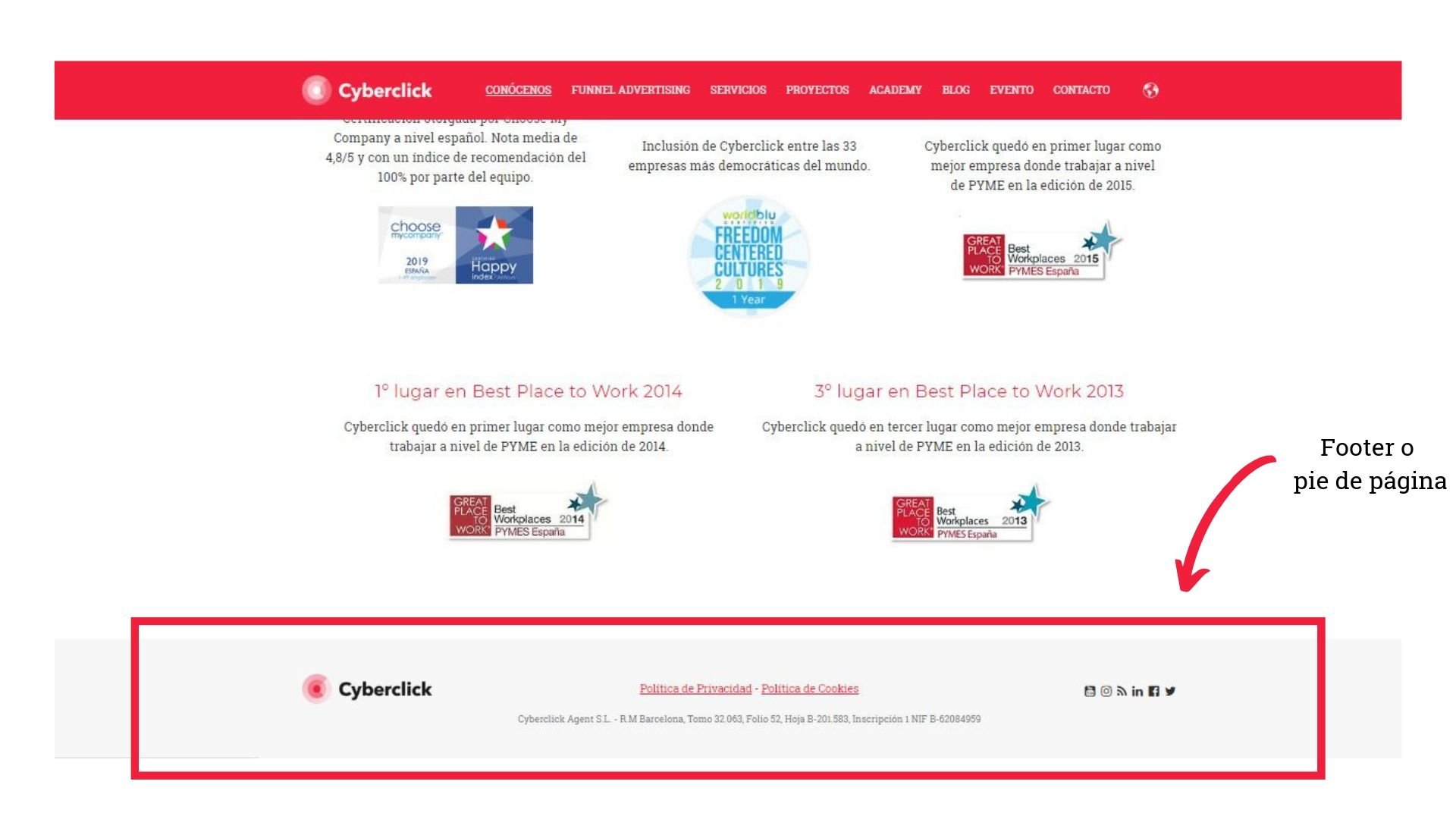
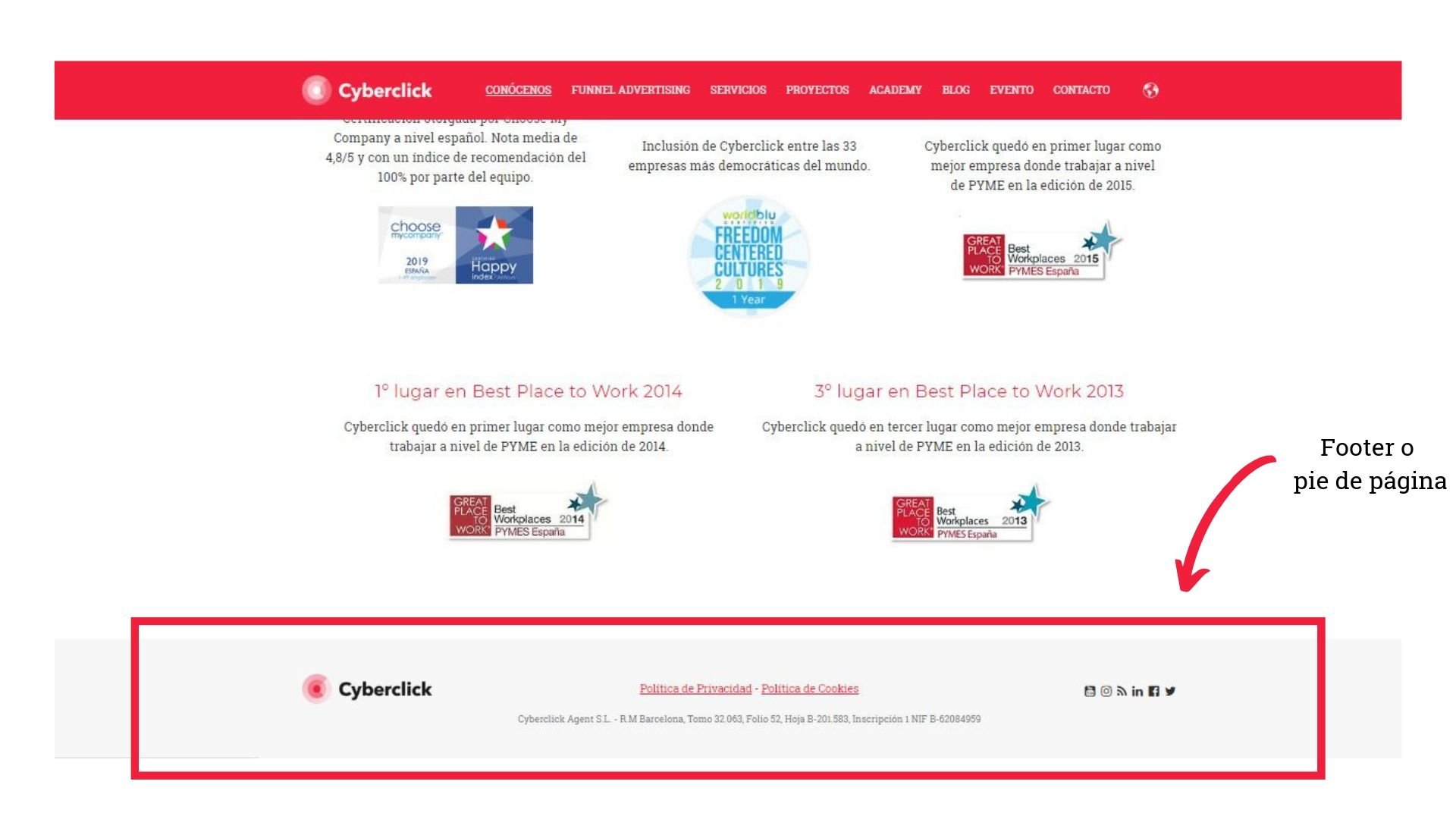
- Footer Minimalista: Este tipo de footer se caracteriza por su sencillez y limpieza. Es ideal para sitios web que buscan transmitir un mensaje claro y directo a sus usuarios.
- Footer Creativo: En este caso, el diseño del footer se destaca por su originalidad y creatividad. Puede incluir elementos interactivos o animaciones que llamen la atención del usuario.
- Footer Informativo: Este tipo de footer suele contener enlaces útiles, información de contacto, redes sociales y otros datos relevantes para el usuario. Es muy común en sitios web corporativos.
En conclusión, el footer de un sitio web es una parte fundamental de su diseño, ya que brinda una oportunidad adicional para comunicarse con los usuarios y mejorar su experiencia de navegación.
Diseño de membrete en encabezados y pies de página | Tutorial de Microsoft Word
“`html
Importancia de un Footer bien diseñado
El Footer es una parte fundamental de cualquier diseño web, ya que ofrece información relevante al usuario y contribuye a la usabilidad del sitio. Un Footer bien diseñado puede mejorar la experiencia del usuario al proporcionar enlaces útiles, información de contacto y otros elementos importantes para la navegación. Además, un Footer estéticamente atractivo y funcional puede dar una impresión positiva sobre la marca y la profesionalidad del sitio.
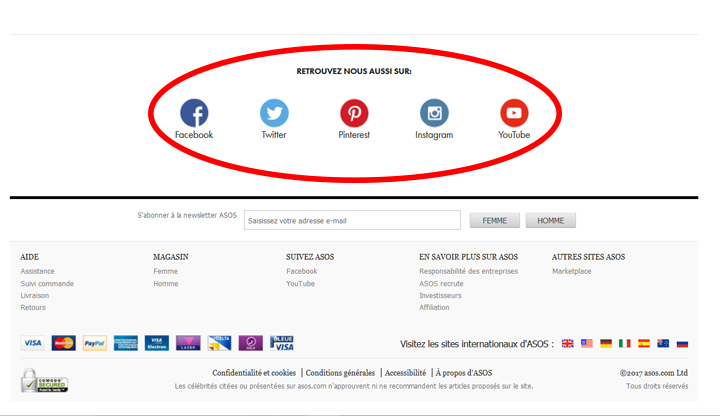
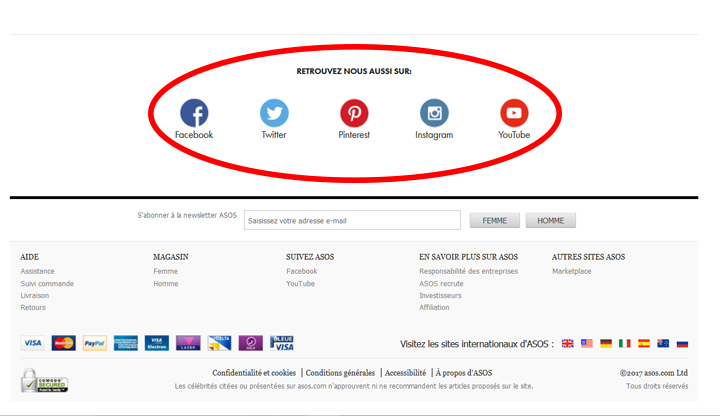
Ejemplo de Footer con enlaces de redes sociales
Un ejemplo común de Footer bien estructurado es aquel que incluye enlaces a las redes sociales de la empresa o del sitio web. Estos enlaces permiten a los usuarios conectarse con la marca en diferentes plataformas y ampliar su interacción más allá del sitio web. En este tipo de Footer, es importante mantener una coherencia visual y asegurarse de que los enlaces sean funcionales y estén actualizados.
Footer con información de contacto
Un aspecto clave en muchos Footers es la presencia de información de contacto, como dirección física, número de teléfono y correo electrónico. Este tipo de Footer es especialmente útil para sitios web de empresas o negocios que desean facilitar a los usuarios la comunicación directa. Es importante que esta información sea clara y fácil de encontrar en el Footer, lo que contribuirá a generar confianza en los visitantes del sitio.
Ejemplo de Footer con menú de navegación
Algunos Footers incluyen un menú de navegación secundario que complementa al menú principal del sitio. Este tipo de Footer suele contener enlaces a páginas importantes, categorías de productos o servicios, políticas de privacidad, términos y condiciones, entre otros. Integrar un menú de navegación en el Footer puede mejorar la accesibilidad y la estructura de la información, facilitando la orientación de los usuarios dentro del sitio web.
“`
Preguntas Frecuentes
¿Cuáles son las características comunes de los footers en páginas web de renombre?
Los footers en páginas web de renombre suelen tener las siguientes características comunes: enlaces a secciones importantes, información de contacto, redes sociales, políticas de privacidad y derechos de autor.
¿Cuál es la importancia de incluir información relevante en el footer de una página web?
La importancia de incluir información relevante en el footer de una página web es que proporciona acceso rápido a datos importantes como la política de privacidad, los términos y condiciones y otros enlaces útiles, mejorando así la experiencia del usuario y la credibilidad del sitio.
¿Qué elementos visuales son recomendables para mejorar la usabilidad de un footer?
Enlaces útiles, información de contacto, y un formulario de suscripción son elementos visuales recomendables para mejorar la usabilidad de un footer en Ejemplos.
¿Cómo impacta el diseño del footer en la experiencia del usuario al navegar por un sitio web?
El diseño del footer en un sitio web impacta en la experiencia del usuario al proporcionar información importante, como enlaces de navegación, datos de contacto y redes sociales.
En conclusión, los ejemplos de footers presentados ilustran de manera efectiva la importancia de este elemento en el diseño web. Su adecuada implementación contribuye a la usabilidad y experiencia del usuario. Te invitamos a compartir este artículo y continuar explorando su relevancia en la creación de sitios web modernos.














